Power Apps - Learning Common Power Apps Functions
 What Functions you will learn here:
What Functions you will learn here:
- Power Apps Functions
- Remove() and RemoveIf() Functions
- Power Apps ForAll() Function
- Reset() and ResetForm() Functions
- Navigate(), Back() and Exit() Functions
- Power Apps Switch() Function
- Power Apps Select() Function
- Distinct() Function
Power Apps Functions
PowerApps provides some predefined functions where we need to pass a parameter to perform some action and we will get output.
For example:
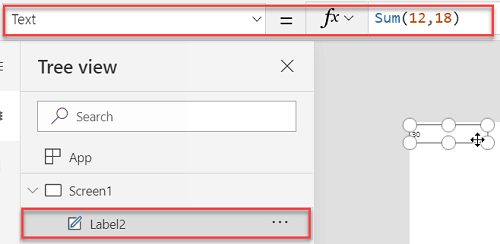
Sum(12,18)
The Sum is a PowerApps function where we can pass the value. This function will give the output 30.

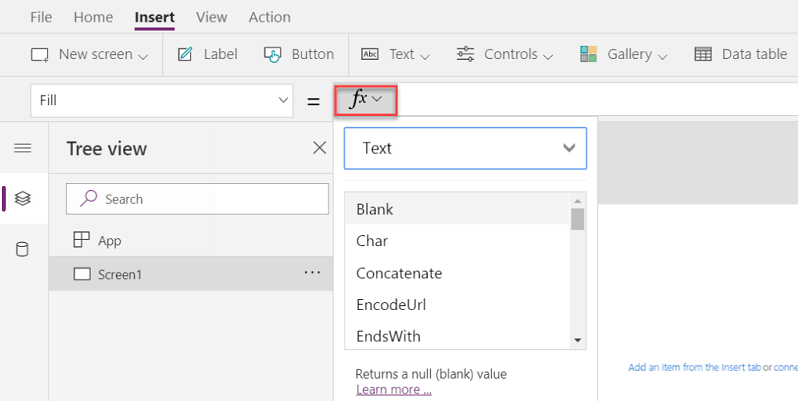
Bring up a new Power Appps application or one you are currently working on.
Below the Tab, we can see the Control name. Under the control, we will get one dropdown box and one text box. The Dropdown is the property panel and the text box is the formula bar. The formula bar allows us to write the built-in functions in PowerApps. In the below screenshot the highlighted one is our function tool. You will get the functions name PowerApps to provide.

Remove() and RemoveIf() Power Apps Functions
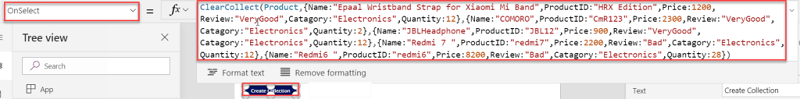
Add a Button Control. Set its text property to Create Collection. Set its OnSelect property to.
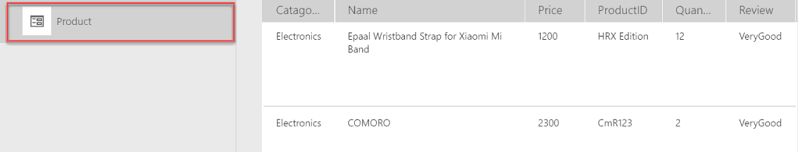
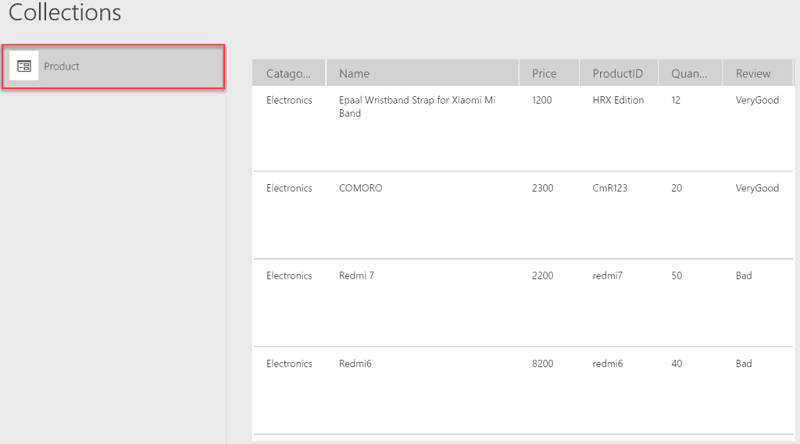
ClearCollect(Product,{Name:"Epaal Wristband Strap for Xiaomi Mi Band",ProductID:"HRX Edition",Price:1200,Review:"VeryGood",Catagory:"Electronics",Quantity:12},{Name:"COMORO",ProductID:"CmR123",Price:2300,Review:"VeryGood",Catagory:"Electronics",Quantity:2},{Name:"JBLHeadphone",ProductID:"JBL12",Price:900,Review:"VeryGood",Catagory:"Electronics",Quantity:12},{Name:"Redmi 7 ",ProductID:"redmi7",Price:2200,Review:"Bad",Catagory:"Electronics",Quantity:12},{Name:"Redmi6 ",ProductID:"redmi6",Price:8200,Review:"Bad",Catagory:"Electronics",Quantity:28})
From the View -> Collection we can see the Collection.

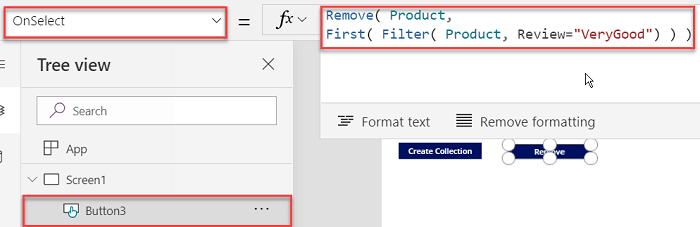
Add one more button control set its OnSelect property to:
Remove( Product, First( Filter( Product, Review="VeryGood") ) )
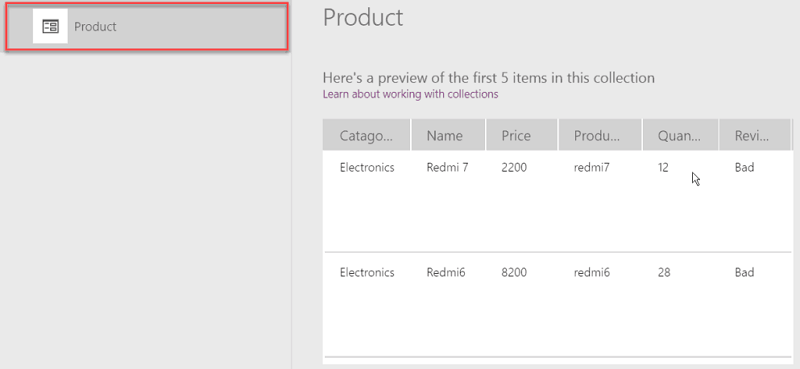
We can see the output from View -> Collection.

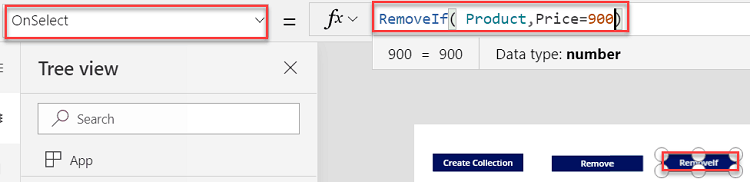
Add one more button control and on its Onselect property write:
RemoveIf( Product,Price=900)
From the View -> Collection we can see our record is deleted from the collection where the price is 900.

Power Apps ForAll() Function
ForAll functions in PowerApps will evaluate a formula for all records of a Table. In our table we have a Price column.
Suppose we want to do some calculations for all of the fields of the Price column. Then we can use the ForAll() formula.
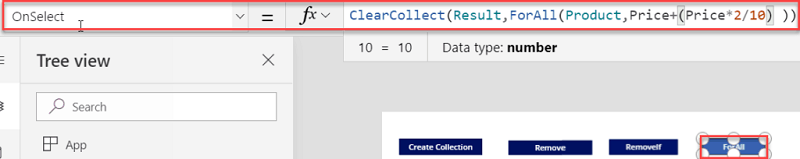
In the below example add a button control. On the button control OnSelect property, add the script below:
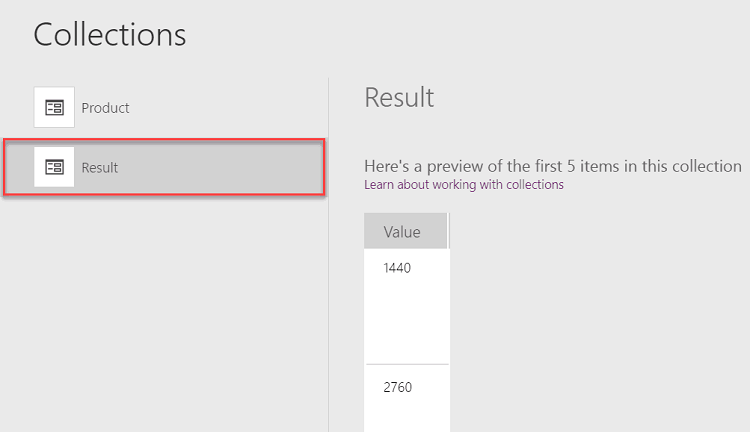
ClearCollect(Result,ForAll(Product,Price+(Price*2/10) ))
The ForAll() function output will come in a value column. Store the output in a Result collection.

We can check the Result collection from the View Collection.

Reset() and ResetForm() Function in PowerApps
PowerApps Reset function is used to reset the form controls to the default values.
In the PowerApps desktop add a TextBox control from Insert->Text->Text Input. Add the textbox from the left side panel, check the text box name.
The default text box name is TextInput1.
Set the text input default property value to blank. Add one button control from Insert -> Button. Set the text property of the button control to Reset(Optional).On the Button Onselect property write:
Reset(TextInput1)
In the text box, enter some value. And click on the Reset so its text cleared. In the default property of the text box, you should note the cleared text. Set the button click with the text box to a blank value.

ResetForm(): This PowerApps ResetForm() is used to Reset the form control.
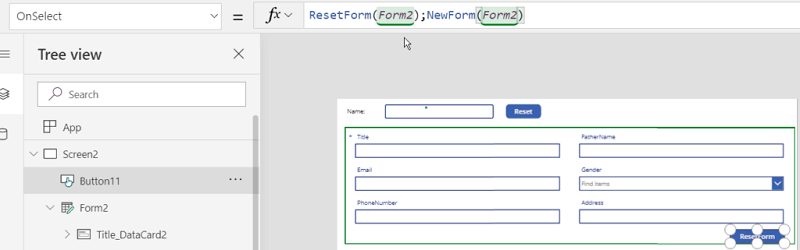
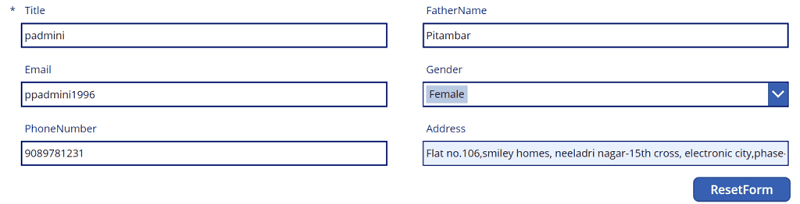
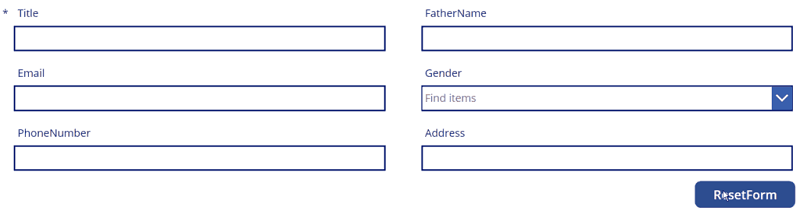
In the PowerApps screen add an Edit form control from Insert->Forms->Edit. Connect to any existing SharePoint list. On the Screen2 OnVisible property write NewForm(Form2). Then add a button control to Screen2. On the button control, Onselect property write the rule:
ResetForm(Form2);Newform(Form2);
Now save and Publish the App.


When you click on the "ResetForm" button, all the fields are cleared.

Navigate(), Back() and Exit() PowerApps Function
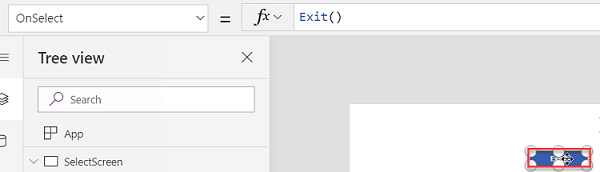
Exit(): The Exit() is used to close the currently running app. In the PowerApps desktop first screen here SelectScreen add a button control. On the Button control Onselect property write:
Exit()
Now we will save and run the Application. When we play the application we will get the SelectScreen, when we click on the Exit button the App will close automatically.
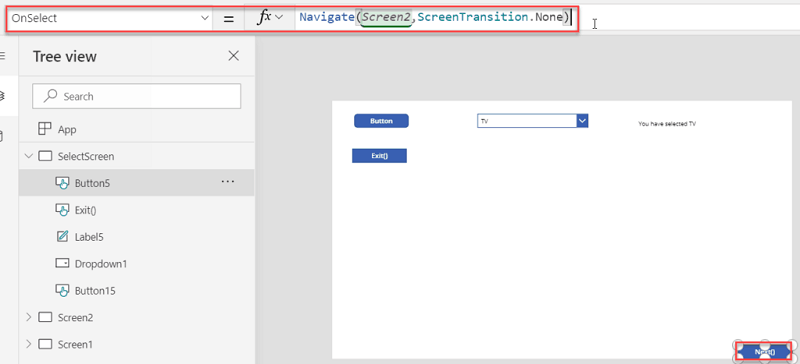
Navigate(): The Navigate() function is used to navigate to a different screen. We need to pass two parameters to Navigate(), one is Screen name other one is transaction type.

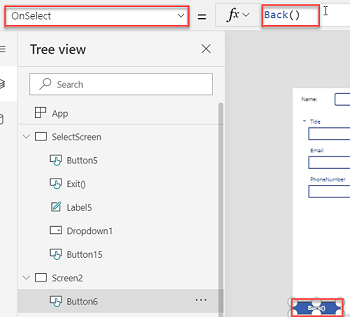
Back(): The Back() function will navigate to the recently displayed screen. For example, in the above screen, the navigate function is set so the button goes to Screen2.
But in the Screen2 if we will add a button control and on the Onselect property if we will write Back() then again it will navigate to SelectScreen. The Back() function will only take the transaction type parameter.

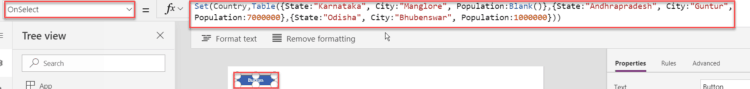
Blank(): PowerApps Blank() function is used for a blank value.
Set(Country,Table({State:"Karnataka", City:"Manglore", Population:Blank()},{State:"Andhrapradesh", City:"Guntur", Population:7000000},{State:"Odisha", City:"Bhubenswar", Population:1000000}))
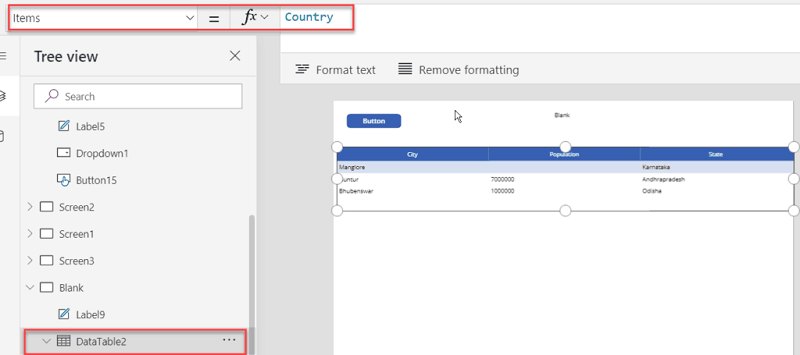
Add one more DataTable control. On the DataTable items property, write Country(variable name). So we can see all the records in the DataTable.
The Population column's first record is blank because we have used the Blank() function.

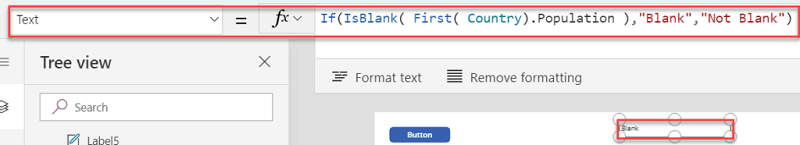
IsBlank():
Below is how we can use IsBlank() PowerApps function.

PowerApps Switch()
PowerApps Switch() function is used to evaluate formula and match with value. If the value is matching, a certain output will come. The switch case will match will different conditions.
If the value will not match then default value will come as output. We will understand better from the example.
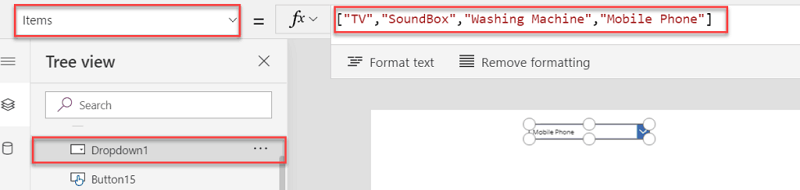
Add a Dropdown1 control from Insert -> Control -> DropdownControl. Dropdown1 control Items propety, write ["TV","SoundBox","Washing Machine","Mobile Phone"].

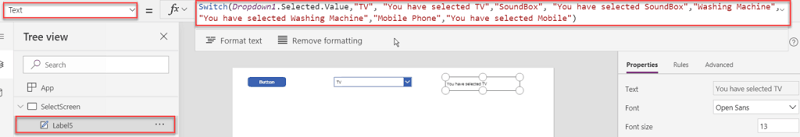
Now add a text box control. On the Text property write Switch(Dropdown1.Selected.Value,"TV", "You have selected TV","SoundBox", "You have selected SoundBox","Washing Machine","You have selected Washing Machine","Mobile Phone","You have selected Mobile").
The Switch function will check the condition that Dropdown.Selected.Value is equal to TV then display You have selected TV. If not check with the second condition that Soundbox then displays you have selected Soundbox. Like that the switch case match with multiple cases.

PowerApps Select() Function
Select(): function is used to perform an action on a control.
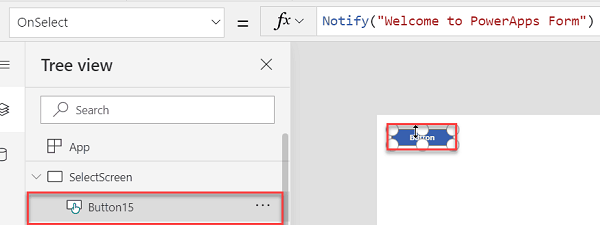
For example, add a button control, on the button OnSelect write Notify("Welcome to PowerApps Form").

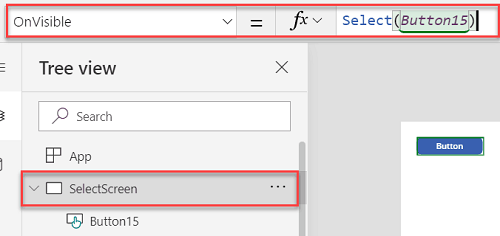
On the Screen OnVisible property write Select(Button15). When you run the App the first screen will go to evaluate. When the Select Screen evaluates the Button, it will go to click, And we will get the Notify message.

When we run the Application we will get the Notification message.

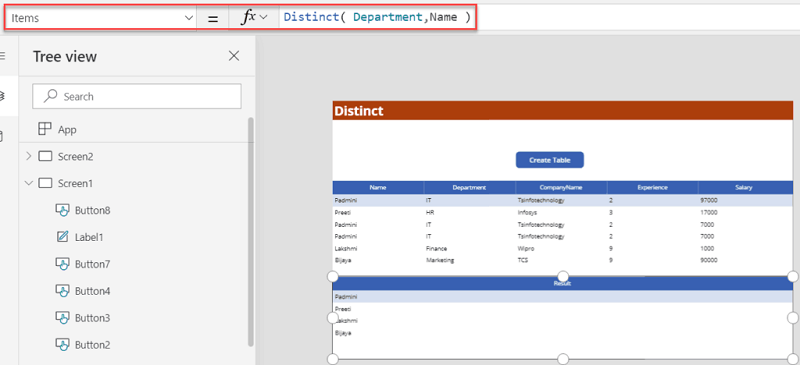
Distinct() function in PowerApps
Distinct(): Is used to remove the duplicate values from a record. The Distinct() function will display the output in the result column.
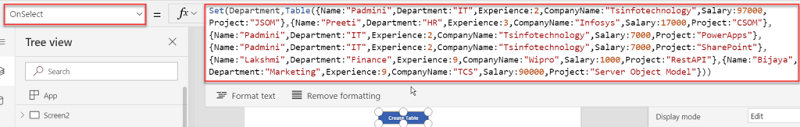
In the PowerApps screen, add a button control. On the button control OnSelect create a temporary table using the Table() function and store the Table in a variable. Use the global variable to the set function for the variable creation.
Set(Department,Table({Name:"Padmini",Department:"IT",Experience:2,CompanyName:"Tsinfotechnology",Salary:97000,Project:"JSOM"},{Name:"Preeti",Department:"HR",Experience:3,CompanyName:"Infosys",Salary:17000,Project:"CSOM"},{Name:"Padmini",Department:"IT",Experience:2,CompanyName:"Tsinfotechnology",Salary:7000,Project:"PowerApps"},{Name:"Padmini",Department:"IT",Experience:2,CompanyName:"Tsinfotechnology",Salary:7000,Project:"SharePoint"},{Name:"Lakshmi",Department:"Finance",Experience:9,CompanyName:"Wipro",Salary:1000,Project:"RestAPI"},{Name:"Bijaya",Department:"Marketing",Experience:9,CompanyName:"TCS",Salary:90000,Project:"Server Object Model"}))
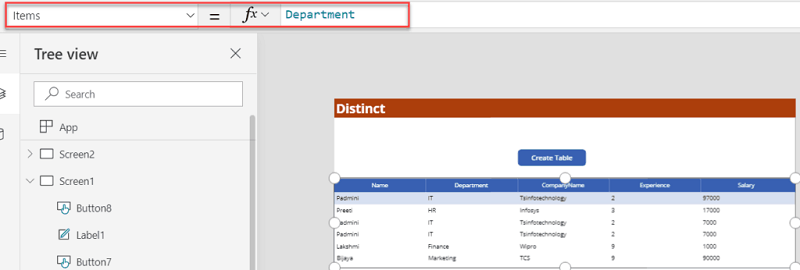
In the below screenshot, you will see the just added Heading using the label control. Label the text property with Distinct. Change the Fill color of label. Change the Label control text size from the Home tab.
You now have added a DataTable from the Insert->Data Table. Set the DataTable Items property to the Department.

We will use the Distinct() function in another DataTable. Where you have added Distinct(Department,Name). In the Name field, a duplicate value is present. This Distinct function removes the duplicate value from the Name column.